【HTML】企業系のWebサイト制作演習
企業系のWebサイト制作演習をしました。今回はその備忘録とソースです。
演習方法

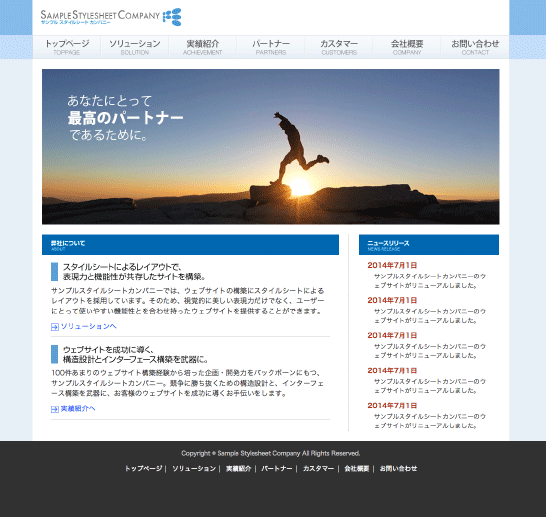
- 上記のWEBページを参考にトレースしていく。
- 各寸法は「Web Developer」ツールで測定。
- 用意された画像以外は、Photoshop・Illustratorで素材を作成。
演習結果

制作時間:7時間程度
内訳
HTML:20分
CSS:6時間
ナビゲーション画像:30分
CSSで初めてやったことや復習でやったことが多かったので、多く時間がかかりすぎました。
制作ポイント
- 画像は全て背景画像にしています。
- h3部分の背景画像は、CSS3では背景画像を重ねる事ができるみたいなので、重ねて表示させています。
- ナビゲーションバーはIllustratorで作りました。
- フッター部分のナビゲーションには「display:inline;」を使用しています。そうすることで文字列のナビゲーションも横並びにする事ができます。めんどくさい設定なしで、センタリングも可能です。
ソース
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>サンプルスタイルシートカンパニー</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="container"> <div id="header"> <h1><a href="#">サンプルスタイルシートカンパニー</a></h1> <ul id="nav"> <li id="top"><a href="#" class="this">トップページ</a></li> <li id="sol"><a href="#">ソリューション</a></li> <li id="ach"><a href="#">実績紹介</a></li> <li id="par"><a href="#">パートナー</a></li> <li id="cus"><a href="#">カスタマー</a></li> <li id="com"><a href="#">会社概要</a></li> <li id="con"><a href="#">お問い合わせ</a></li> </ul> </div><!-- /#header --> <div id="content"> <div id="bill"> <h2>あなたにとっての<br> <span class="r2">最高のパートナー</span><br> <span class="r3">であるために</span></h2> </div> <div id="wrapper"> <div id="about"> <h3>弊社について</h3> <div class="section"> <h4 id="style">スタイルシートによるレイアウトで、表現力と機能性が共存したサイトを構築。</h4> <p>サンプルスタイルシートカンパニーでは、ウェブサイトの構築にスタイルシートによるレイアウトを採用しています。そのため、視覚的に美しい表現力だけでなく、ユーザーにとって使いやすい機能性とを合わせ持ったウェブサイトを提供することができます。</p> <p><a href="#" class="link">ソリューションへ</a></p> </div><!-- /.section --> <div class="section"> <h4 id="web">ウェブサイトを成功に導く、構造設計とインターフェース構築を武器に。</h4> <p>100件あまりのウェブサイト構築経験から培った企画・開発力をバックボーンにもつ、サンプルスタイルシートカンパニー。競争に勝ち抜くための構造設計と、インターフェース構築を武器に、お客様のウェブサイトを成功に導くお手伝いをします。</p> <p><a href="#" class="link">実績紹介へ</a></p> </div><!-- /.section --> </div><!-- /#about --> <div id="sidebar"> <div id="news"> <h3>ニュースリリース</h3> <dl> <dt><a href="#">2014年9月16日</a></dt> <dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt><a href="#">2014年9月16日</a></dt> <dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt><a href="#">2014年9月16日</a></dt> <dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt><a href="#">2014年9月16日</a></dt> <dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt><a href="#">2014年9月16日</a></dt> <dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> </dl> </div><!-- /#news --> </div><!-- /#sidebar --> </div><!-- /#wrapper --> </div><!-- /#content --> </div><!-- /#cotainer --> <div id="footer"> <small>Copyright © Sample Stylesheet Company All Rights Reserved.</small> <ul class="nav"> <li><a href="#" class="this">トップページ</a></li> <li><a href="#">ソリューション</a></li> <li><a href="#">実績紹介</a></li> <li><a href="#">パートナー</a></li> <li><a href="#">カスタマー</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div><!-- /#footer --> </body> </html>
CSS
@charset "utf-8"; /* reset */ html,body,h1,h2,h3,h4,p,ul,li,dl,dt,dd{ padding: 0; margin: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } a{ text-decoration: none; } ul{ list-style: none; } /* body */ body{ background: #E5EDF6 url(../img/headbg.png) repeat-x; font-size: 16px; } #container{ width: 980px; margin: 0 auto; background: #FFF; } /* header */ #header{ background:url(../img/logo.png) no-repeat 18px 18px; margin-bottom: 20px; overflow: hidden; } #header h1{ width: auto; height: 75px; text-indent: -999em; } #header h1 a{ display: block; width: 100%; height: 100%; } /* nav */ ul#nav{ width: 980px; height: 50px; overflow: hidden; text-indent: -999em; } #nav li{ float: left; } #nav li a{ display: block; width: 140px; height: 50px; background: url(../img/nav.png) no-repeat left top; } #nav li#top a:hover{ background: url(../img/nav.png) no-repeat left -50px; } #nav li#sol a{ background: url(../img/nav.png) no-repeat -140px top; } #nav li#sol a:hover{ background: url(../img/nav.png) no-repeat -140px -50px; } #nav li#ach a{ background: url(../img/nav.png) no-repeat -280px top; } #nav li#ach a:hover{ background: url(../img/nav.png) no-repeat -280px -50px; } #nav li#par a{ background: url(../img/nav.png) no-repeat -420px top; } #nav li#par a:hover{ background: url(../img/nav.png) no-repeat -420px -50px; } #nav li#cus a{ background: url(../img/nav.png) no-repeat -560px top; } #nav li#cus a:hover{ background: url(../img/nav.png) no-repeat -560px -50px; } #nav li#com a{ background: url(../img/nav.png) no-repeat -700px top; } #nav li#com a:hover{ background: url(../img/nav.png) no-repeat -700px -50px; } #nav li#con a{ background: url(../img/nav.png) no-repeat right top; } #nav li#con a:hover{ background: url(../img/nav.png) no-repeat right -50px; } /*content */ #bill{ background: url(../img/bill.png) no-repeat; width: 940px; height: 320px; margin: 20px 20px; } #content h2{ padding: 90px 0 0 450px; font-weight: normal; line-height: 1.2; color: #FFF; text-shadow: 1px 1px 3px #666; } #content h2 span.r2{ font-weight: bold; font-size: 36px; padding-left: 0.2em; } #content h2 span.r3{ padding-left: 0.4em; } #wrapper{ overflow: hidden; width: 980px; margin: 0 20px; padding-bottom: 20px; } /* about */ #about{ float: left; width: 610px; margin-right: 20px; } #about h3{ background: url(../img/about.png), url(../img/h2bg.png); background-repeat: no-repeat, repeat-x; width: 100%; height: 43px; text-indent: -999em; margin-bottom: 16px; } #about .section{ margin: 0 20px; } #about h4{ height: 38px; text-indent: -999em; margin-bottom: 16px; } #about h4#style{ background: url(../img/style.png) no-repeat; } #about h4#web{ background: url(../img/web.png) no-repeat; } #about .section{ margin-bottom:16px; border-bottom: 1px solid #CCC; } #about .section p{ font-size: 14px; line-height: 1.6; margin-bottom: 7px; } #about a.link{ color: #5E9DD0; padding-left: 20px; background:url(../img/arrow.png) no-repeat 0 3px; } /* sidebar */ #sidebar{ float: left; width: 290px; padding-left: 20px; border-left: 1px dotted #AAA; } #sidebar h3{ background: url(../img/news.png), url(../img/h2bg.png); background-repeat: no-repeat, repeat-x; width: 100%; height: 43px; text-indent: -999em; margin-bottom: 16px; } #news dl{ margin: 0 20px; } #news dt{ font-weight: bold; font-size: 13px; margin-top: 16px; margin-bottom: 8px; } #news dt a{ color: #B42907; } #news dt a:visited{ color: #C97B36; } #news dt a:hover{ color: #4675B4; } #news dd{ line-height: 1.6; font-size: 13px; padding-left: 1em; } /*footer*/ #footer{ height: 120px; background: #333; color: #CCC; text-align: center; padding: 20px; } #footer ul.nav{ width: 980px; overflow: hidden; margin: 20px auto; text-align: center; } #footer ul.nav li a{ color: #FFF; font-size: 13px; padding: 0 10px; } #footer ul.nav li a:hover{ color: #FC0; } #footer .nav li{ display: inline; border-right: 1px solid #FFF; } #footer .nav li:last-child{ border: none; }