【HTML5】HTML5とは
HTML5 は、WHATWG およびW3CがHTML4に代わる次世代のHTMLとして策定を進めているHTML仕様。
新しい仕様ではありますが、まだ宣言されていないので、仕様はまちまちです。
HTML5は過去のHTMLも許容しているので、HTML4やXHTM1.0などの記述方法で書いても表示してくれます。
HTML5で使える要素
HTML5ではたくさんの仕様がありますが、とりあえず一般的に使えるHTML5の要素は、文章構造とCSS3、ぐらいです。
HTML5での文章構造
今までh1やh2などのタグで無理やり文章構造を表していましたが、html5はsectionでより簡単に文章構造を構築する事ができます。ただsectionはスタイリングの為に使うべきではないので、その場合は今まで通りdivを使うこと。
例文(ソース)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>セクションサンプル</title> <style> section{ margin-left:2em; } .note{ border: double 3px orange; width: 300px; } </style> </head> <body> <header> <h1>ページ見出し</h1> </header> <section> <h1>章見出し</h1> <section> <h2>節見出し</h2> <section> <h3>項見出し1</h3> <div class="note"> 注意:デザイン上の都合でsection要素を使ってはいけません。 </div> </section> <section> <h3>項見出し2</h3> <p>本文をここに書きます。</p> </section> </section> </section> </body> </html>
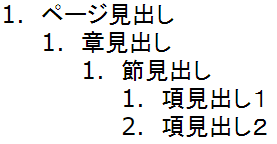
結果

検索エンジンには上の画像のように上記のソースが見えています。h1が二つありますがsectionで分けているので、同じ意味でのh1にはなっていません。