【Illustrator】 「効果」メニューの「パスの変形」を使って図形を描く
「効果」メニューから「パスの変形」を使って、簡単な図形を描きます。前提として、円を描いておきます。
ジグザグ

スパイシーな食べ物のポップや、注目商品の見出しなんかに使えそうな爆発した円を描くことができます。
大きさで破裂の長さ、折り返しでジグザグの数を増やせます。
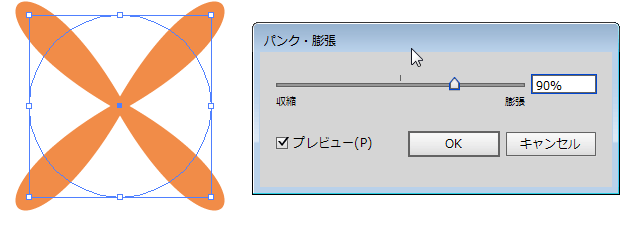
パンク・膨張

膨張させると、真ん中から四隅へと円が逃げていきます。

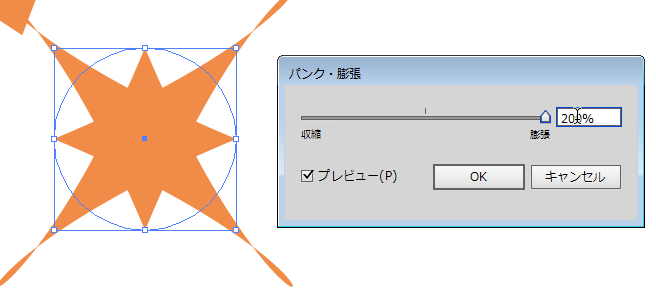
膨張させすぎると中身が爆発します。

パンクさせると、星の輝きのようになります。

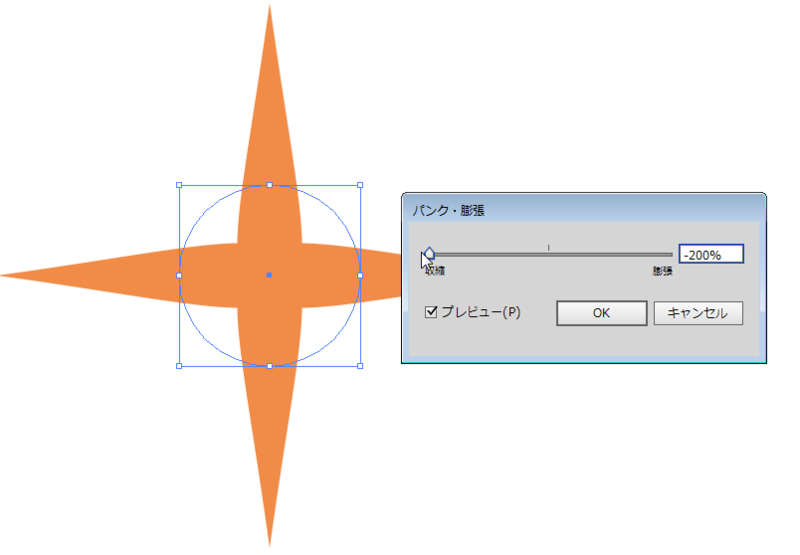
パンクさせすぎると、手裏剣みたいになります。
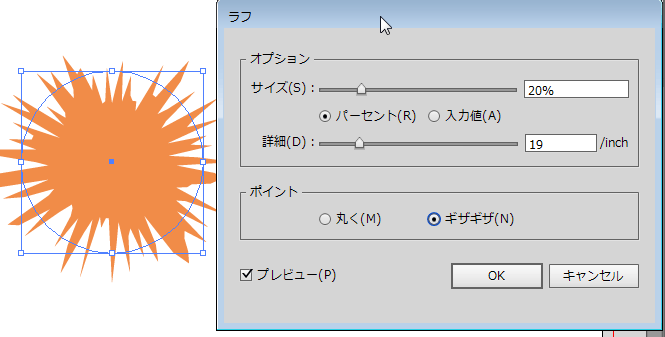
ラフ

人が書いたような爆発した円を描くことができます。
サイズは破裂の大きさ、詳細はジグザグの細かさです。