【CSS】擬似クラスとナビゲーション
CSSで、擬似クラスをうまく使い、ナビゲーションを作っていきます。
擬似クラス
擬似クラスは、閲覧者が起こしたアクションによって、ページに変化が起こせるようにしたものです。aタグに良く使われます。a:link、a:visited、a:hover、a:activeなどがあります。通常使うのはvisitedとhoverです。
activeは次のページを読み込むまでのそのリンク文字の変化なのですが、ブロードバンドが普及した今一瞬しか動作しないので、使ってもあまり意味がありません。
ナビゲーション
ページのヘッダー、サイドバー、フッターなどに置かれる共通のページへのリンクの集まりをナビゲーションといいます。擬似クラスと組み合わせることで、ボタンのように見えるようにスタイリングすることができます。
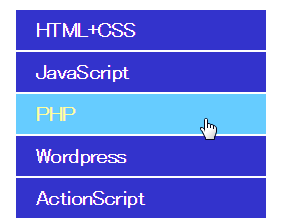
べた塗りなナビゲーション
ブラウザレビュー

ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>擬似クラスを利用したナビゲーション</title> <style> html, body, div, ul, li{ margin: 0; padding: 0; line-height: 0; } #nav{ width: 250px; margin: 50px auto; } ul{ list-style: none; background: #3333CC; } a{ text-decoration: none; } li{ font-size: 20px; font-weight: bold; } li a { display: block; padding: 20px; border-bottom: 2px solid #fff; } li a:link{ color:#FFF;} li a:visited{color:#FFF;} li a:hover{color:#FF9; background: #6CF;} </style> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Wordpress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>
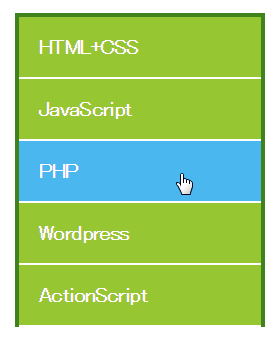
ボーダーと境目があるナビゲーション
各liのbottomに境目となるborderの値を入れています。ブラウザレビュー

ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>擬似クラスを利用したナビゲーション</title> <style> html, body, div, ul, li{ margin: 0; padding: 0; line-height: 1.0; } #nav{ width: 250px; margin: 50px auto; } ul{ border-top: solid 4px #40831C; border-right: solid 4px #40831C; border-left: solid 4px #40831C; list-style: none; background: #96C632; } a{ text-decoration: none; } li{ font-size: 20px; font-weight: bold; } li a { color: #FFF; display: block; padding: 20px; border-bottom: 2px solid #fff; } li a:link{ color:#FFF;} li a:visited{color:#FFF;} li a:hover{ background: #4AB7EF;} </style> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Wordpress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>
ボーダーを保持しつつ背景の色が変わるナビゲーション
liにborderとbackgroundの値を入れています。IDを指定することで、それぞれ違う色を指定することができます。ホバーのときに、文字の色と背景の色が入れ替わります。ブラウザプレビュー

ソース
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ページタイトル</title> <link rel="stylesheet" href="css/css3.css"> </head> <body> <div id="nav"> <ul> <li id="new"><a href="#">新着情報</a></li> <li id="info"><a href="#">お知らせ</a></li> <li id="item"><a href="#">製品情報</a></li> <li id="shop"><a href="#">店舗案内</a></li> <li id="company"><a href="#">会社案内</a></li> </ul> </div> </body> </html>
CSS
@charset "utf-8"; /* reset */ html, body, div, ul, li{ margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul{ list-style: none; } a{ text-decoration: none; } /* Nav */ body{ font-size: 16px; } #nav{ width: 100px; margin: 20px auto; } li a{ display: block; color: #FFF; padding: 27px 0 25px 1em; font-weight: bold; } li#new a{ border: 1px solid #F00; background: #F00; } li#info a{ border: 1px solid #FFA300; background: #FFA300; } li#item a{ border: 1px solid #97C500; background: #97C500; } li#shop a{ border: 1px solid #00C40B; background: #00C40B; } li#company a{ border: 1px solid #69D1EE; background: #69D1EE; } li#new a:hover{ background: #FFF; color: #F00; } li#info a:hover{ background: #FFF; color: #FFA300; } li#item a:hover{ background: #FFF; color: #97C500; } li#shop a:hover{ background: #FFF; color: #00C40B } li#company a:hover{ background: #FFF; color: #69D1EE; }