【JavaScript】alert、promptを使ってダイアログボックスを表示する
前回「document.write('n');」でブラウザ上にテキストを表示する方法を学びましたが、今回はその他の方法も学びます。
alert
alertはブラウザ上にダイアログボックスを表示することができるメソッドです。実行例(ソース)
<script> alert('test') </script>
結果

prompt
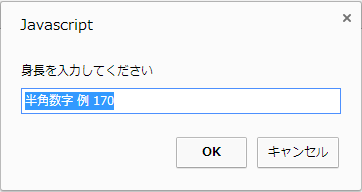
promptはダイアログボックスに文字入力を要求するメソッドです。標準体重計算機を例にpromptを使います。実行例(ソース)
<script> /* * 標準体重計算プログラム */ var height; //身長 var weight; //体重 //身長を入力する height = prompt('身長を入力してください','半角数字 例 170'); height = parseInt(height); //計算を行う weight = (height - 100)*0.9; //結果を表示する document.write('<h1>'+ '身長が' + height +'cmの人の標準体重は' + weight + 'kgです。' + '</h1>'); </script>
結果

アラートで入力ホームが出てきて、ここで「170」と打ち込んでOKを押します。

結果が現れました。