【JavaScript】配列
配列は変数の集まりのことです。エクセルの行のように、一つの行にたくさんの値をインプットさせることができます。
書き方
変数のそれぞれの値を要素といい、それぞれ0から数えるインデックスがつけられています。。各要素の書き換えもや、要素の追加可能もです。
var 配列名 [要素0,要素1,要素2]; //配列 配列名[インデックス] = 書き換えたい変数; //要素の書き換え、追加
実行例(ソース)
<script> var number = [10,20,30]; number[1] = 50; console.log(number[1]); number[3] = 99; console.log(number); </script>
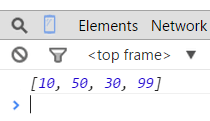
結果

インデックス1が20から50に書き換えられ、インデックス3が追加されているので、99が追加されています。
要素の数を数える。
要素の数を数えるために「.length」を使います。「.length」は出力する変数の後に書きます。
実行例(ソース)
<script> var number = [10,20,30]; console.log(number.length); </script>
結果

要素の数は三つなので答えは「3」になります。
二次配列
配列の中に配列を書くことができます。インデックスの数え方は配列と変わりませんが、出力させるときは「[親要素][子要素]」の順番でインデックスを書きます。実行例(ソース)
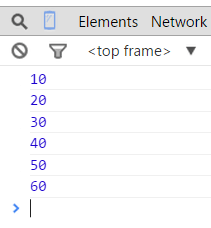
<script> var number = [[10,20,30],[40,50,60]]; console.log(number[0][0]); console.log(number[0][1]); console.log(number[0][2]); console.log(number[1][0]); console.log(number[1][1]); console.log(number[1][2]); </script>
結果