【Illustrator】線のバリエーション
Illustratorで様々な線を描いていきます。前提として、基準点を真ん中にしておきます。
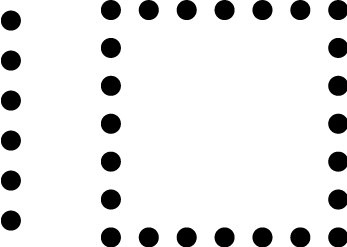
破線

- 線のプロパティから、「線端」を「丸型線端」にする。
- 線分を0pxに、間隔を線の太さの2倍ぐらいにする。
- 多角形を書く場合、「長さを調整しながら、コーナーやパス先端にあわせて整列する」をクリックすると、コーナー部分のずれを修正できます。
破線で私鉄とJRの路線を描く
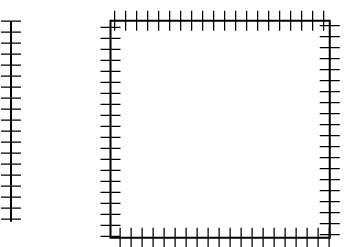
私鉄

- 例として線の太さを20pxにします。
- 線のプロパティから、「線端」を「バット線端」にする。
- 線分を1px、間隔を10pxにする。
- 3まで作ったものをコピーして、前面ペーストする。
- 破線を解除する。
- 線の太さを2pxにする。
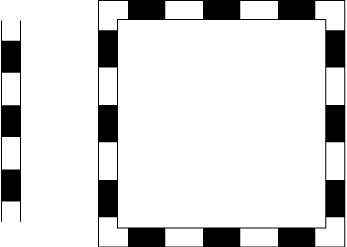
JR

- 例として線の太さを20pxにします。
- 1をコピーして前面ペースト
- 線の色を白にする。
- 線の太さを18pxにする。
- 線分を40px、間隔を40pxにする。