【JavaScript】While文とFor文を使った繰り返し処理
繰り返し処理について学びます。
While文
While文では、継続条件式がtrue(条件に合致すること)のとき、処理をし続けます。書き方
while(継続条件式) { 繰り返す処理 }
実行例(ソース)
var a = 1; while(a <= 100){ a *= 2; console.log(a) } console.log('終了');
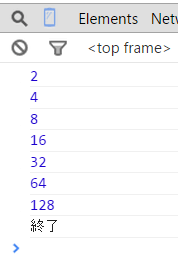
結果

aが128になった時に条件に合わなくなったため、繰り返し処理が止まります。
For文
For文では、繰り返し処理が何回行われたのかをカウントしてくれます。何回繰り返し処理をしたのか、確認するときに使います。書き方
for(初期化式 ; 継続条件式 ; 増減式) { 繰り返す処理 }
実行例(ソース)
for(var i = 1 ; i <=5 ; i++){ console.log(i + '回目'); }
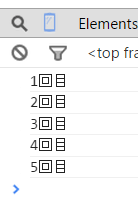
結果

i++が5回繰り返されたときに、i<=5になるので、5回目で止まります。
配列とfor文
配列とfor文を組み合わせることで、配列の要素に対して一つずつ処理をすることができます。実行例(ソース)
var number = [ 10, 20, 30 ]; for (var i = 0 ; i < number.length ; i++) { console.log(i); //インデックス console.log(number[i]);//インデックスに当てはまる値 }
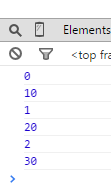
結果

インデックスと、それぞれに当てはまる値が出力されていることがわかります。
for-in文
連想配列を使用する際にはfor-in文を使います。実行例(ソース)
var favorites = { Guitar : 'ES-335', Color : 'Cherry', Number : 62 }; for (var key in favorites) { console.log(key + ' : ' + favorites[key]); }
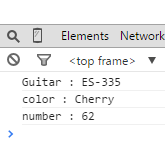
結果

keyにあう値がそれぞれ割り当てられました。