【CSS】 CSSを演習(2)
今まで学んだことを踏まえて、簡単なCSSレイアウトを演習します。
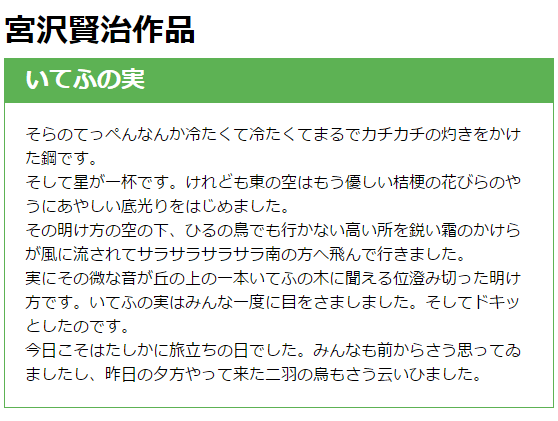
CSSのみでスタイリング
borderとbackgroundでレイアウトしました。ブラウザレビュー

ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ページタイトル</title> <style> html, body, div, h1, h2, p{ padding:0; margin:0; line-height:1.0; } body{ font-size:16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } #content{ width: 550px; margin: 50px auto; } h1{ margin-bottom: 10px; } h2 { padding: 10px 0 8px 20px; background: #5DB254; color: #FFF; border: 1px solid #5DB254; } p { padding: 20px; border: 1px solid #5DB254; line-height: 1.5; } </style> </head> <body> <div id="content"> <h1>宮沢賢治作品</h1> <h2>いてふの実</h2> <p>そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。<br> そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。<br> その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。<br> 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。<br> 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。 </p> </div> </body> </html>
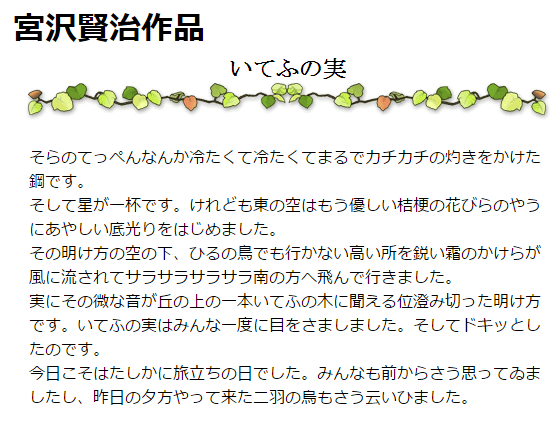
題名と本文との境界線を画像にする
backgroundを使用して、画像が境界線になるように設置します。背景の位置をbottomにすることで、題名の下に境界線があるように見せることができます。ブラウザプレビュー

ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ページタイトル</title> <style> html, body, div, h1, h2, p{ padding:0; margin:0; line-height:1.0; } body{ font-size:16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } #content{ width: 550px; margin: 50px auto; } h1{ margin-bottom: 10px; } h2 { font-family: "ヒラギノ明朝 ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif; font-weight: bold; text-align: center; background: url(img/01.jpg) no-repeat center bottom; padding-bottom:40px; margin-bottom: 10px; } p { line-height: 1.5; padding: 16px } </style> </head> <body> <div id="content"> <h1>宮沢賢治作品</h1> <h2>いてふの実</h2> <p>そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。<br> そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。<br> その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。<br> 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。<br> 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。 </p> </div> </body> </html>
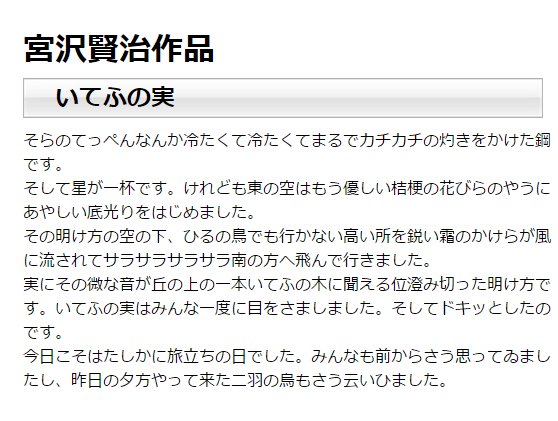
題名(h2)に背景画像にする
題名に背景画像を設定します。このときに画像の高さに合わせてpaddingを指定すると、真ん中に題名を持ってくることができます。ディセントが2pxあるので、padding-bottomはpadding-topより2px少なくさせることがポイントです。
ブラウザプレビュー

ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ページタイトル</title> <style> html, body, div, h1, h2, p{ padding:0; margin:0; line-height:1.0; } body{ font-size:16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } #content{ width: 530px; margin: 50px auto; } h1{ margin-bottom: 10px; } h2 { background: url(img/02.jpg) no-repeat left; padding: 10px 0 8px 32px; margin-bottom: 10px; } p { line-height: 1.5; } </style> </head> <body> <div id="content"> <h1>宮沢賢治作品</h1> <h2>いてふの実</h2> <p>そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。<br> そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。<br> その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。<br> 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。<br> 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。 </p> </div> </body> </html>